

بهترین نرم افزارهای رایگان طراحی و کد نویسی صفحات وب
صفحات وب از کدهای اچتـمل (HTML) تشکیل شده است و می توان این کدها را با هر ویرایشگر متن ساده ای مانند notepad نیز نوشت. اما ویرایشگرهای قوی تری برای ایجاد سهولت در کار طراحی وب ایجاد شده اند که علاوه بر سرعت در کدنویسی، باعث بالارفتن دقت در نوشتن کدها نیز میشوند و گاهی ایرادات شما را نیز در کدنویسی میگیرند. برخی از ادیتورها فقط امکان کدنویسی را برای شما فراهم میکنند، اما برخی دیگر به شما این امکان را میدهند که بصورت ویژوال به طراحی صفحات خود بپردازید و المان ها را بصورت drag-n-drop روی صفحه بکشید و صفحه وب خود را تکمیل کنید. البته بر کسی پوشیده نیست که طراحی وب پیشرفته، نیازمند کدنویسی دستی است و به همین دلیل ادیتورهای متنی براحتی با ادیتورهای ویژوال رقابت میکنند!
تعدادی از بهترین ادیتورهای رایگان HTML/CSS :
(در این بخش، نرم افزارهای غیر رایگان مانند دریم ویور را کنار میگذاریم. همچنین یکی از پیش شرط های ما این است که یک HTML Editor باید امکان intellisence برای کدهای اچتمل داشته باشد.)
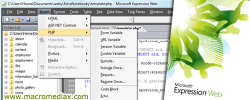
1- ویرایشگر ویژوال ExpressionWeb : نرم افزار اکسپرژنوب محصول مایکروسافت در اکثر رتبه بندیها قدرتمندترین رقیب دریم ویور بوده است و تا پیش از این پولی بود و با قیمت 150 دلار فروخته میشد، اما از سال 2013 مایکروسافت این نرم افزار را بصورت رایگان ارائه میکند و به همین دلیل می توان آنرا بهترین نرم افزار طراحی وب ویژوال رایگان نامید. اما خبر بد اینکه : این آخرین نسخه از این نرم افزار است. زیرا مایکروسافت میخواهد محیطهای طراحی و برنامه نویسی خود را یکپارچه بر روی Visual Studio ارائه کند و دیگر شاهد نسخه بعدی اکسپرژن وب نخواهیم بود.
 |
2 - ویرایشگر ویژوال Visual Studio Express : نسخه رایگان ویژوال استودیو مایکروسافت، امکان ویرایش صفحات html، css، JS و asp.net را برای شما فراهم میکند .( لینک دانلود) پس از دانلود، باید برای دریافت کد فعالسازی رایگان، در سایت مایکروسافت ثبت نام کنید.
 |
3 - ویرایشگر ویژوال Kompozer : یک نرم افزار ویژوال خوب و رایگان برای طراحی صفحات وب با امکان مدیریت CSS ها و تعریف webSite برای مدیریت بهتر صفحات پروژه جاری است و توسط بنیاد موزیلا پشتیبانی می شود.
 |
4 - ویرایشگر ویژوال Blue Griffon : یکی برنامه رایگان برای طراحی صفحات وب است که از روی پروژه kompozer ایجاد شده است. محیط ویژوال و قابل درکی دارد. این برنامه نیز توسط بنیاد موزیلا پشتیبانی میشود. این ادیتور امکان تغییر رنگ ادیتور را نیز دارد. (صفحه را در حالت source [view] بگذارید. حالا وارد منوی [view] شوید. گزینه source [view] و سپس theme)
 |
5 - ویرایشگر متنی Aptana : یکی از بهترین ادیتورهای متنی برای اچتمل ، سی اس اس و جاوا اسکریپت است و بخوبی از اشیاء و خواص جاوا اسکریپت پشتیبانی می کند.
 |
6 - محیط مجتمع WebMatrix : وب ماتریکس بهترین IDE برای طراحی قالب برای CMS های اوپن سورس است که توسط مایکروسافت ارائه شده است. اگر برای هریک از سیستم های مدیریت محتوا مانند جوملا، وردپرس، دات نت نوک و ... قالب طراحی میکنید، این پکیج مایکروسافت برای شروع کار عالی است. این نرم افزار، یک سرور آپاچی و دیتابیس mySql هم برای شما نصب میکنه و درضمن CMS مورد نظر شما (مثلا وردپرس) را در یک کلیک براتون نصب میکنه تا یک سرور php برای تست قالبهای خود داشته باشید.
 |
7- ویرایشگر متنی Komodo Edit : این نرم افزار رایگان، بهترین نرم افزار ویرایش فایلهای XML است. زبان html و CSS را هم پشتیبانی میکند و درضمن می توانید پشتیبانی از زبان های برنامه نویسی دیگر را هم بصورت پلاگین به این نرم افزار اضافه کنید. (این برنامه یک نسخه پولی هم بنام Komodo IDE دارد). همچنین برای تغییر تم رنگی ادیتور برنامه، از منوی edit وارد گزینه prefrences شوید و برگه fonts and colors را باز کنید، منوی پایین افتادنی وسط صفحه را بازکنید تا سایر پلت های رنگی ادیتور را ببینید.
|
|
8 - ویرایشگر متنی CodeLobster : ویرایشگری قدرتمند در کار با کدهای HTML و CSS است و در هنگام استفاده از کدهای CSS حتی به شما نشون میده که هر دستور در چه مرورگرهایی قابل استفاده است.
 |
9 - ویرایشگر متنی Eclipse classic : یکی از معروف ترین ویرایشگرهای متنی برای طراحان وب و برنامه نویسان جاوا است. این IDE امکان پشتیبانی از زبان های دیگر را هم دارد و کافیست پلاگین زبان یا خروجی خود را دانلود کنید و به قابلیت های آن بیفزایید. مثلا می توانید پلاگین ADT را به این نرم افزار اضافه کنید تا بتوانید برای اندروید برنامه بنویسید.
 |
10 - ویرایشگر متنی Coffeecup HTML Editor : یک ادیتور کدهای اچتمل رایگان، با پشتیبانی از HTML و CSS ، یک نسخه پولی هم دارد که امکانات بیشتری را در اختیار شما قرار میدهد، اما نسخه رایگان آن برای یک طراح وب کافی است.
 |
11 - ویرایشگر متنی Bracktes : این ویرایشگر اوپن سورس، به تازگی و با حمایت شرکت ادوبی وارد بازار ادیتورها شده است. ویرایشگر ساده و خوبی است. بخصوص اینکه خود این مرورگر با HTML ساخته شده است و شما نیز می توانید در ساخت آن مشارکت کنید.
 |











یک نظر اضافه کنید
شماره موبایل شما منتشر نخواهد شد.زمینه های مورد نیاز هستند علامت گذاری شده *
امتیاز شما